CSS Box Model
In this article we are going to see CSS box model properties.
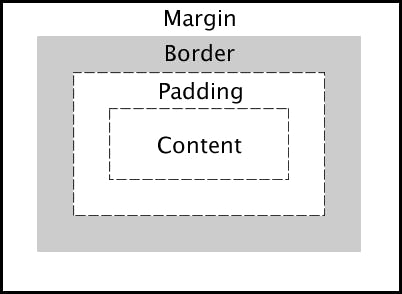
The Box model consists of margins, borders, padding and content.

Content
this is the place where texts and images appear in the box.
Padding
It adds space around the content and it is transparent. and we can say that padding is an area created inside an element.
Border
It is that border around the content and padding.
Margin
It adds the area outside the border, and it is also transparent
div{
height: 150px;
width: 150px;
border: 1px solid red;
margin: 100px 100px;
padding: 10px 10px;
}
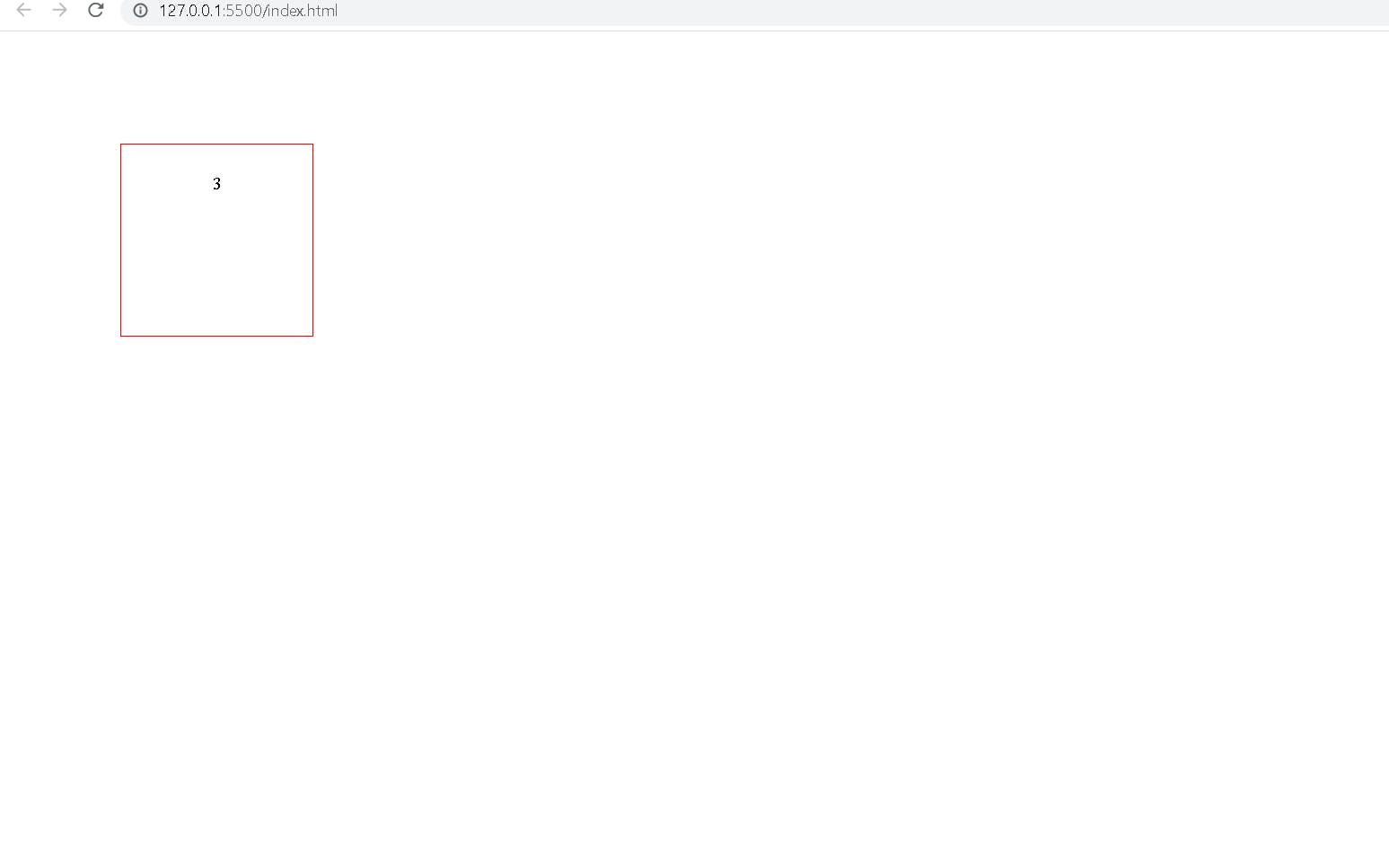
Output:

Initially, I created a box using height and width, and then I gave 1px of the border with the color of red, then I used margin property with the top and bottom, right and left specifications it adds the margin from outside, then I did padding inside the box with top and bottom, right and left of 10 px.